Transforming Businesses Through Web & App UI
Celebrate the Art of User Interface. Diha designs redefine digital experiences, transforming businesses into digital powerhouses. Explore the future of UI with us and discover how design can shape success.

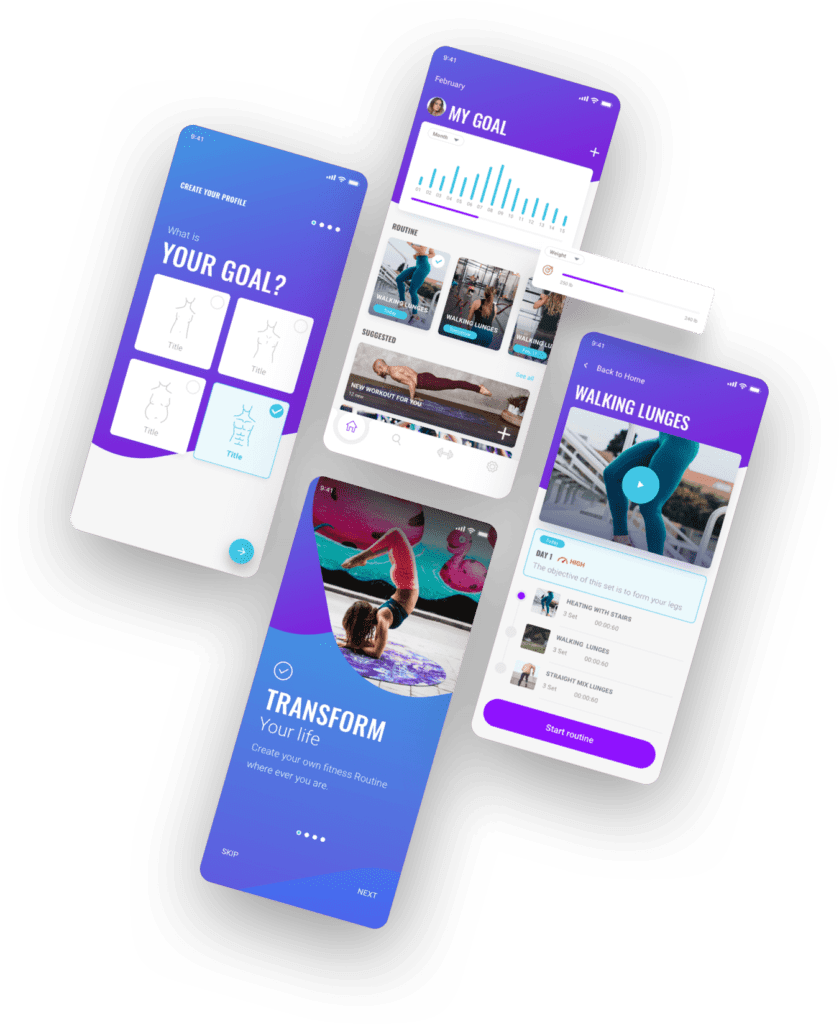
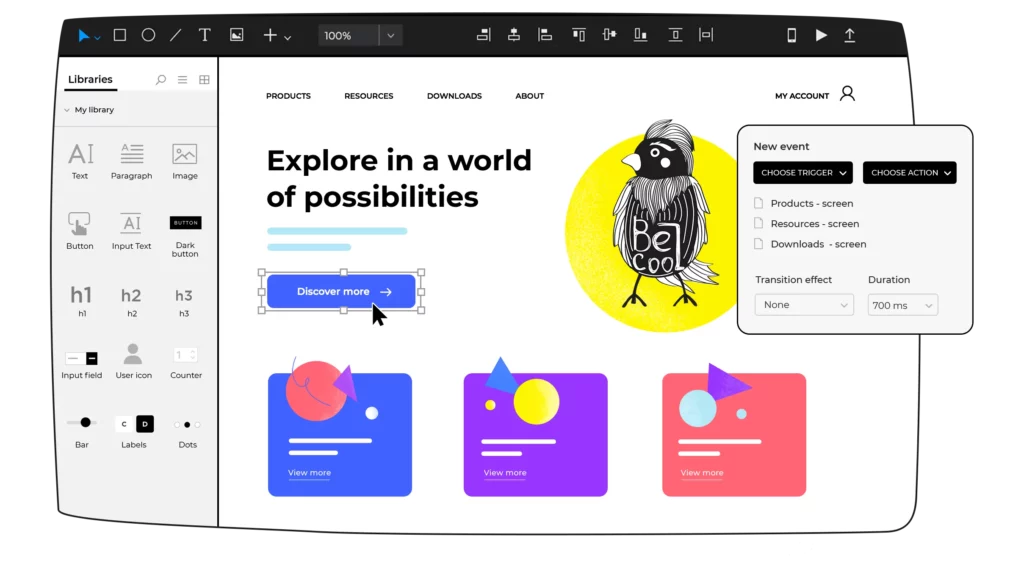
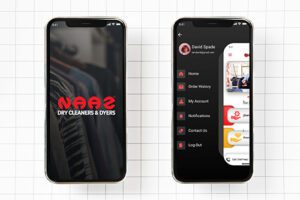
Designing Seamless User Interface for Web & App
Unveil the essence of seamless digital interaction with our user interface design. At Diha Designs, we specialize in curating user interfaces that not only look visually appealing but also ensure effortless navigation. We’re committed to making every click count, creating interfaces that enhance user experiences and drive engagement
-
Visually Captivating:
-
Effortless Navigation:
Why choose Diha Design for Web & App UI Design-

Tailored Solutions
We don’t believe in one-size-fits-all. Our solutions are customized to your unique needs and goals. Whether it’s a website, app, or branding project, our approach is personalized for your success.

Customer-Centric Approach
Your satisfaction is our priority. We foster open communication, listening to your input and feedback throughout the project to ensure your vision is realized. Our dedicated support continues even after project completion, ensuring your ongoing success.

Design Expertise
Our experienced design team brings a wealth of knowledge and creativity to every project. We’re passionate about staying on the cutting edge of design trends and technologies to deliver exceptional results.

Commitment to Quality
Quality is at the core of everything we do. From the initial concept to the final product, we maintain the highest standards to ensure excellence in every detail.
Our Web & UI design process is collaborative and tailored to your specific needs:
1. Planning:
At the outset, define the project’s goals, identify user needs, and outline any technical requirements. This initial planning phase sets the overall design direction and objectives.
2. Wireframe:
Translate your ideas into concrete layouts by creating wireframes. These skeletal representations visualize the structure and flow of the interface, allowing you to refine the user experience.
3. Design:
Once the wireframes are in place, dive into the visual design phase. Develop the graphical elements, select color schemes, and typography, and create a cohesive design language. Continuously iterate based on user feedback and design aesthetics.
4. Finalize:
Prepare the design for implementation. This includes creating high-fidelity mockups, ensuring responsiveness across various devices, and generating design assets for developers. Perform usability testing, if required, to validate the design’s functionality and user-friendliness before deployment.









1. PLANNING:
At the outset, define the project’s goals, identify user needs, and outline any technical requirements. This initial planning phase sets the overall design direction and objectives.
2. WIREFRAME:
Translate your ideas into concrete layouts by creating wireframes. These skeletal representations visualize the structure and flow of the interface, allowing you to refine the user experience.
3. DESIGN:
Once the wireframes are in place, dive into the visual design phase. Develop the graphical elements, select color schemes, and typography, and create a cohesive design language. Continuously iterate based on user feedback and design aesthetics.
4. FINALIZE:
Prepare the design for implementation. This includes creating high-fidelity mockups, ensuring responsiveness across various devices, and generating design assets for developers. Perform usability testing, if required, to validate the design’s functionality and user-friendliness before deployment.